For
displaying directions first identify latitude and longitude of two locations.
Location
1 is act as source point and location 2 is destination point.
I
am considering
·
Source Location - 28.67854,
77.23938 - Red Fort, New Delhi, India
·
Destiation Location - 27.175114,
78.042154 – Taj Mahal, Agra
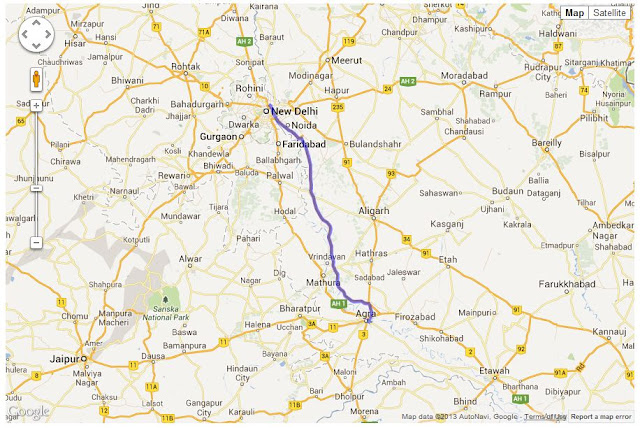
UI Design:-
Webpage
should display direction map from Red Fort to Tajmahal as below
How
to do this in ASP.NET?
Google
team already developed API for map and its functionality. These API works with
JQuery or Javascript.
ASPX
·
First we need two
javascript file. You don’t need to download these file
Map
functionality - http://maps.google.com/maps/api/js?sensor=false
JQuery
- https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js
·
So its declaration in ASPX
file is as below
<script type="text/javascript"
src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
·
Create google maps
direction service object as
directionsService = new google.maps.DirectionsService();
·
Get the latitude and
longitude of source and destination location [Like
X,Y co-ordinates in graph in mathematics]
//Source
Location - Red Fort, New Delhi, India
sourceLatLng = new google.maps.LatLng(28.67854, 77.23938);
//Destiation
Location - 27.175114, 78.042154 – Taj Mahal, Agra
destinationLatLng = new google.maps.LatLng(27.175114, 78.042154);
·
Set different option of
maps like zoom level, alignment of point in map, map type, navigation control
as
var mapOptions
= {
zoom: 15,
center: myLatLng,
mapTypeId:
google.maps.MapTypeId.ROADMAP,
navigationControl: true
};
·
Create map object with all
specified optins and show in DIV as below
map = new google.maps.Map(document.getElementById("map_canvas"), mapOptions);
·
Specify the way you want directions
on google maps as below
directionsRenderer = new google.maps.DirectionsRenderer({
'map':
map,
'draggable':
false,
'hideRouteList':
true,
'suppressMarkers':
true
});
·
Draw route from source to destination
location in driving mode on maps as
directionsService.route({
'origin':
sourceLatLng,
'destination':
destinationLatLng,
'travelMode':
'DRIVING'
},
function(directions,
status) {
directionsRenderer.setDirections(directions);
}
);
Here
is complete ASPX. Just copy and paste below code and bingooooo here you go
ASPX
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Google
Map</title>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
directionsService = new google.maps.DirectionsService();
//Source
Location - Red Fort, New Delhi, India
sourceLatLng = new google.maps.LatLng(28.67854, 77.23938);
//Destiation
Location - 27.175114, 78.042154 – Taj Mahal, Agra
destinationLatLng = new google.maps.LatLng(27.175114, 78.042154);
//set the
map options
var
mapOptions = {
zoom: 15,
center: destinationLatLng,
mapTypeId:
google.maps.MapTypeId.ROADMAP,
navigationControl: true
};
//create
the map object
map = new
google.maps.Map(document.getElementById("map_canvas"),
mapOptions);
directionsRenderer = new google.maps.DirectionsRenderer({
'map':
map,
'draggable':
false,
'hideRouteList':
true,
'suppressMarkers':
true
});
directionsService.route({
'origin':
sourceLatLng,
'destination':
destinationLatLng,
'travelMode':
'DRIVING'
},
function(directions,
status) {
directionsRenderer.setDirections(directions);
}
);
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div id="map_canvas" style="width: 900px; height: 600px;">
</div>
</form>
</body>
</html>
Please
leave your comments or share this tip if it’s useful for you.
Similar
articles which you may like
Latitude
and longitude, showing image, info popup window on Google maps are necessary
base part of Google maps. You can get more info from below articles


No comments:
Post a Comment