I just love the way Sitecore allow me to customize its
UI, change look and feel, override pipeline etc.
Sitecore provides a web UI to user which is ultimately
HTML for browser. So everything that is applicable on HTML is also true for
Sitecore UI.
There are some important items present in content tree
which we need to show to content editor in different format. So sometimes we
need to change look and feel of these item in content tree.
Content items in tree are actually <span> inside
Hyperlink HTML tags.
Before applying any style, my content tree looks like
 |
| Before applying style |
For applying style to item,
- Select item
- Select Standard fields checkbox in View Tab
- Open "Appearance" section
- Put you CSS style into "Style" field.
- Refresh your content tree.
I am using below style for two items
- color:red;
- font-size: 24px;color:orange;background-color:black
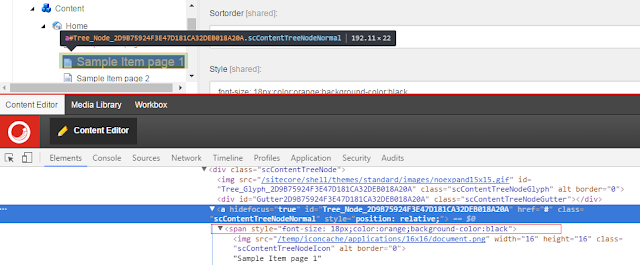
Once you put this style and refresh content tree, now my
content tree looks like
 |
| After Applying style |
<span
style="font-size: 18px;color:orange;background-color:black"><img
src="/temp/IconCache/Applications/16x16/Document.png"
width="16" height="16"
class="scContentTreeNodeIcon" alt=""
border="0">List 2</span>
 |
| Style in span |
Till that happy sitecoring :)
Please leave your comments or share this article if it’s useful for you.

No comments:
Post a Comment