Introduction
The purpose of this article is to comprehensively examine the various methods of content migration in Sitecore. It serves as a complete guide for both beginner and experienced Sitecore developers looking to embark on the journey of content migration.
This article begins by exploring the basic, inbuilt methods and progresses to more advanced and custom solutions, as well as third-party tools. It covers a range of common and less commonly used migration techniques in Sitecore.
Sitecore is a leading digital experience software used by organizations globally to create seamless, personalized digital experiences. Sitecore is an integrated platform powered by .Net CMS, commerce and digital marketing tools.
Data Migration
Data migration is the process of transferring data from one storage system to another, or from one format to another, in order to upgrade, consolidate or modernize the data. This process can occur within a single organization, between organizations, or even between different data storage systems and formats. The goal of data migration is to ensure that all data is accurately and efficiently transferred to the new system or format, and that data integrity is maintained throughout the process.
What is content migration in Sitecore?
Content migration in Sitecore refers to the process of moving items from one Sitecore instance to another. This can include migrating content, media, templates, and other items from one Sitecore environment to another. The goal of content migration is to ensure that the content in the new environment is accurate, up-to-date, and consistent with the data in the previous environment. Content migration can be a complex process and requires careful planning, testing, and execution to ensure that all data is properly moved and that there are no disruptions to the website or other systems that depend on the Sitecore environment.
It's important to note that data migration can be a intricate process that can take a lot of time and resources. Before performing any migration, it is essential to make a backup of the source and destination instances, and to test the migration in a development environment before migrating to production.
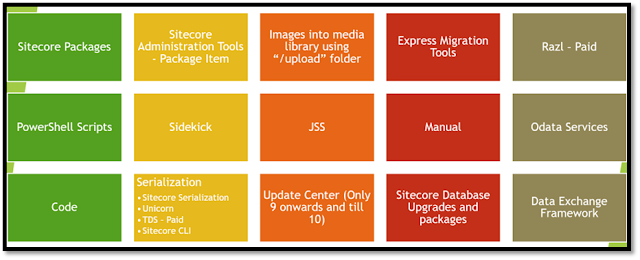
Content migration can be done in various ways as shown here
Sitecore Package
A Sitecore Package is a compressed archive file containing Sitecore items, files, and other assets that can be easily exported from one Sitecore instance and imported into another. Sitecore packages can include a range of different types of data, such as content, templates, media files, and configurations, and they are used to share and distribute data between Sitecore instances, or to transfer data from a development environment to a production environment.
Creating a Sitecore package in Sitecore is a relatively simple process.
Sitecore packages can be created using the Sitecore Package Designer, and they can be imported using the Sitecore Installation Wizard or the Package Installer module.
Package Designer is a more advanced method of creating a package, as it allows you to include dependencies, files and assemblies in the package.
Here are the steps to create package:
Launch the Package Designer: Go to the Sitecore Desktop, click on the Start button, and select Development Tools > Package Designer.
Create a new package: Click on the New Package button to create a new package and enter a name and description for the package.
Select the items to include in the package: Use the Select Items tab to select the items you want to include in the package. You can select items from the content tree, and you can also use search and filters to find specific items.
Configure the package options: Use the Options tab to configure the package options, such as whether to include subitems, whether to include binary data, and whether to include security information.
Save and create the package: Once you have configured the package options, click on the Save & Build Package button to save the package and create the .zip file.
Install the package: Use the Sitecore Installation Wizard or the Package Installer module to install the package into the target Sitecore instance. You can also upload the package to a shared network location and install it from there.
Pros
Out of the box feature
It allows you to include items, roles, dependencies, files and assemblies in the package.
It allows to include dynamic items based on filters
Cons
Package with heavy size may be failed to create or install.
Administration Tools - Package Item
The Package Item tools can be used to generate packages of items with their dependencies. The UI here is much more limited but the tool will package the dependencies of an item as well: all item references, presentation items if you’re using Webforms, custom assemblies, workflow items and templates. Its very useful for creating packages of pages for distribution.
Follow below steps to create package:
Log in to Sitecore as an administrator.
Navigate to /sitecore/admin/PackageItem.aspx in your web browser.
Specify database and items paths
Select if you need their descendants as well in package.
Click on Generate and download Package button.
Pros:
Easy to use
Create package with descendants and dependents items.
Cons:
Require admin access
All admin pages access are normally disabled on production environment.
Sitecore Media Upload Watcher
The Sitecore Media Upload Watcher is a feature that enables Sitecore to automatically detect changes in the server file system and create media library items with the corresponding files automatically attached and organized into the appropriate directories within the upload folder.
This method of uploading media is often more efficient, particularly when uploading a large number of files, than other uploading methods.
Steps to upload images:
Copy and paste your all images in /upload folder of website root directory.
In few seconds, you will get all these images in Sitecore media library as a media item automatically.
Disable the Upload Watcher
Disabling the Upload Watcher in Sitecore, specially on production environment, is one way to ensure that files can only be uploaded to the Media Library from within the Sitecore client, giving you better control over the files that are uploaded.
When the Upload Watcher is disabled, any files placed in the upload folder will not automatically be added to the Media Library.
To disable the Upload Watcher:
• Open the web.config file and remove/comment the following line from the <system.webServer><modules> section:
<add type="Sitecore.Resources.Media.UploadWatcher, Sitecore.Kernel" name="SitecoreUploadWatcher" />
Pros:
Time-saving: Media Upload Watcher automates the process of uploading media files, which saves time compared to manually uploading files.
Consistency: Media Upload Watcher ensures that media files are uploaded in a consistent way, reducing the likelihood of errors or inconsistencies.
Flexibility: Media Upload Watcher provides various options for media file uploads, including creating new media items or updating existing ones, which allows developers to choose the best option for their use case.
Scalability: Media Upload Watcher can handle large numbers of media files, which can be a time-consuming task when done manually.
Customizable: Media Upload Watcher can be customized to suit the specific needs of a Sitecore instance, enabling developers to create a tailored solution.
Cons:
Dependency on the tool: Developers who use Media Upload Watcher may become dependent on the tool for media file uploads, which can be problematic if the tool becomes unavailable or is discontinued.
Developer dependency: As images need to copy in “Upload” folder which generally can only be accessed by developers or by technical people.
Configuration: Media Upload Watcher requires configuration and setup, which may require significant effort to set up and configure, especially when uploading large numbers of media files.
Limited functionality: Media Upload Watcher is designed specifically for media file uploads, which means that developers will need to use additional tools or approaches for other types of assets to upload.
Using Express Migration tool
The Express Migration tool is a Sitecore tool that allows you to migrate data between Sitecore instances. Here are the basic steps to perform a migration using the Express Migration tool:
Install the Express Migration tool: To use the Express Migration tool, you will first need to install it on your Sitecore instance. This can be done by downloading the Express Migration package from the Sitecore website and installing it on your Sitecore instance using the Sitecore Installation Wizard.
Choose Source and Target Versions: Once the Express Migration tool is installed, you will need to choose source and Target Sitecore versions. You can also select files, security roles and config files as a migration asset.
Configure the Express Migration tool: You will need to configure the tool by specifying the connection details for the source and destination Sitecore instances, such as the website folder, core and master database connection strings.
Select the items to migrate: Using the Express Migration tool, you can select the items that you want to migrate. You can select items using various criteria, such as by path, template, or date range.
Configure the migration options: Before migrating the items, you can configure various options such as handling of duplicate items, handling of links, handling of versions, handling of languages and media.
Perform the migration: Once you have configured the migration options, you can use it to perform the migration. The tool will copy the selected items from the source instance to the destination instance.
Verify the migration: After the migration, you can use it to verify that the items were migrated correctly. You can compare the items in the source and destination instances to ensure that they are the same.
Pros
Sitecore developed tool.
Its super-fast.
Apart from Sitecore items, it can also migrate files, security roles and config files as a migration assets.
Cons
Using this, migration can only be performed on-premise and is not supported for Sitecore versions hosted in PaaS or the cloud.
It supports only till 9.0 initial version.
Data migration using Razl
Razl (Rapid Automated Sitecore Link) is a third-party tool that can be used to perform data migration in Sitecore. Here are the basic steps to perform data migration using Razl:
Install Razl: To use Razl, you will first need to install it on your Sitecore instance. This can be done by downloading the Razl package from the Razl website and installing it on your Sitecore instance using the Sitecore Installation Wizard.
Connect to the source and destination Sitecore instances: Once Razl is installed, you can use it to connect to both the source and destination Sitecore instances. You will need to enter the connection details for both instances, such as the URLs, usernames, and passwords.
Select the items to migrate: Once connected, you can use Razl to select the items that you want to migrate. You can select items using various criteria, such as by path, template, or date range.
Configure the migration: Before migrating the items, you can configure various options such as handling of duplicate items, handling of links, handling of versions and handling of languages.
Perform the migration: Once you have configured the migration, you can use Razl to perform the migration. Razl will copy the selected items from the source instance to the destination instance.
Verify the migration: After the migration, you can use Razl to verify that the items were migrated correctly. You can compare the items in the source and destination instances to ensure that they are the same.
Pros:
Time-saving: Razl automates the data migration process, which saves time compared to manually migrating data between Sitecore instances.
Accuracy: Razl ensures that data is migrated accurately and without errors, which helps to maintain data integrity and avoid issues that can occur during manual data migration.
Ease of use: Razl provides a user-friendly interface that simplifies the data migration process, making it accessible to developers with different levels of expertise.
Flexible migration options: Razl provides various options for migrating data, including copying, merging, and deleting data, enabling developers to choose the migration strategy that best suits their needs.
Automation: Razl allows developers to automate the data migration process by creating scripts, which can save time and ensure consistency in the migration process.
Cons:
Cost: Razl is a licensed tool that requires a paid subscription, which may not be affordable for all organizations.
Dependency on the tool: Developers who use Razl may become dependent on the tool for data migration, which can be problematic if the tool becomes unavailable or is discontinued.
Technical expertise required: Razl requires a certain level of technical expertise to use effectively, which may be a challenge for developers who are new to Sitecore or lack experience with data migration.
Potential for data loss: Razl can delete or overwrite data during the migration process, which can lead to data loss if not used carefully.
Complexity: Razl can be a complex tool to use, which may require significant effort to set up and configure, especially when migrating large amounts of data.
Razl is a powerful tool for data migration in Sitecore, it provides a user-friendly interface, and it can automate many of the tasks involved in migrating data. However, it's important to note that data migration can be a complex process that can take a lot of time and resources. Before performing any migration, it is essential to make a backup of the source and destination instances, and to test the migration in a development environment before migrating to production.
Sitecore PowerShell
Data migration using Sitecore PowerShell is a process that allows you to migrate data from external sources to Sitecore instance using the Sitecore PowerShell module.
Here is the basic script to import data from csv file to Sitecore using Sitecore PowerShell:
# Load the CSV file
$csv = Import-Csv -Path "path/to/your.csv"
# Loop through each row in the CSV file
foreach ($row in $csv) {
# Create a new item using the values from the CSV file
$item = New-Item -Path "path/to/your/Sitecore/item" -ItemType "Template Name"
$item.Editing.BeginEdit()
$item["Field Name 1"] = $row."Column 1"
$item["Field Name 2"] = $row."Column 2"
# Add additional fields as needed
$item.Editing.EndEdit()
}
Note: You can use more advanced commands and scripts to migrate data more efficiently. Also, it is important to test the migration process in a development environment before migrating to production environment.
Pros
Out of the box feature
Better than writing C# code as entire Sitecore can be access via Powershell
Sitecore itself using PowerShell for lots of background functionalities.
Cons
Learning curve
Security concerns for remote script execution
You have to upgrade the PowerShell module in case of Sitecore upgrade.
Using Sitecore Sidekick
Sitecore Sidekick includes a Content Migrator tool that can be used to migrate content items from one Sitecore instance to another.
Here are the general steps to use Sitecore Sidekick to migrate content items:
Install and configure Sitecore Sidekick on both the source and target Sitecore instances.
Open the Content Migrator tool from the Sitecore Sidekick menu in the Sitecore content editor.
Choose the source and target databases from the dropdown menus.
Select the items you want to migrate by using the search and filtering tools in the Content Migrator tool.
Review the items to be migrated and make any necessary changes or updates.
Choose the migration options, such as whether to include child items or media files.
Start the migration process and wait for it to complete. The progress of the migration can be monitored in the Content Migrator tool.
Once the migration is complete, review the migrated items in the target Sitecore instance to ensure they have been migrated correctly.
Content Migrator is also useful as a diff tool between Sitecore servers even if not pulling content. It has UI elements that indicate not only whether an item has changes, but also where an item's children have changes.
Pros:
Time-saving: The Content Migrator tool can be used to quickly migrate large amounts of content from one Sitecore instance to another. This can save significant amounts of time compared to manually recreating the content in the target instance.
Flexible: The Content Migrator tool offers a range of options to customize the migration process, such as filtering by template, including or excluding child items, and mapping fields from the source to target instance. This flexibility can help ensure that the migrated content is consistent with the target Sitecore instance's requirements.
User-friendly: The Content Migrator tool is easy to use and comes with an intuitive interface that enables users to preview, edit, and validate migrated content items before the migration process begins.
Cons:
Complexity: The Content Migrator tool requires an understanding of the Sitecore data model and can be complex to use for users who are not familiar with Sitecore. Additionally, because the tool is so powerful, it is important to exercise caution when using it to avoid accidental data loss or corruption.
Security concerns: The Content Migrator tool has the potential to modify or delete large numbers of items in the Sitecore content tree. This could pose a security risk if used carelessly or without proper permissions in place.
Compatibility issues: The Content Migrator tool may not be fully compatible with all Sitecore versions, which could cause errors or unexpected behaviour. It is important to check compatibility and test thoroughly before using the Content Migrator tool in a production environment.
It is important to note that Sitecore Sidekick's Content Migrator tool is a powerful tool that can modify or delete items in the Sitecore content tree. It is important to test the tool thoroughly and to have a backup of the content tree before using it to migrate items. Additionally, ensure that the source and target Sitecore instances are of the same version to avoid compatibility issues.
Using JSS
To migrate content from a JSS YML file to Sitecore, you can follow these general steps:
Install the Sitecore JSS package: Install the Sitecore JavaScript Services (JSS) package on your Sitecore instance. This package includes the necessary components to support JSS applications.
Create a new JSS app: Create a new JSS app in Sitecore that corresponds to the JSS YML file you want to migrate. This can be done using the Sitecore JSS CLI, which is a command-line interface that enables you to create and manage JSS apps.
Map the YML fields to Sitecore fields: Identify the fields in the JSS YML file that correspond to Sitecore fields. This can be done using the Sitecore JSS Mapper, which is a tool that enables you to map JSS fields to Sitecore fields.
Convert the YML file to Sitecore content: Convert the JSS YML file to Sitecore content using the Sitecore JSS Importer, which is a tool that enables you to import JSS content into Sitecore such as
deploy jss items -c -d
deploy jss app -c -d
Review and publish the imported content: Review the imported content in Sitecore and make any necessary updates. Once you are satisfied with the content, publish it to make it available to your website visitors.
Pros:
Easier deployment: Migrating content from a JSS YML file to Sitecore enables you to deploy content changes without needing to modify the underlying code or configuration of your JSS app.
Cons:
Increased complexity: Migrating content from a JSS YML file to Sitecore may introduce additional complexity to your architecture, as you may need to integrate your JSS app with Sitecore and manage content in two separate systems.
Learning curve: Migrating content from a JSS YML file to Sitecore may require learning new tools, processes, and workflows, which can be a challenge for development teams that are new to Sitecore.
Potential for data loss: Migrating content from a JSS YML file to Sitecore requires careful planning and execution to ensure that data is not lost or corrupted during the migration process.
Please note that the specifics of this process may vary depending on the version of Sitecore and the JSS framework you are using, so it is important to refer to the relevant documentation and resources for your specific setup.
Manual Content Operation
To enter content into a Sitecore item manually, follow these steps:
Open the Sitecore content editor by logging into the Sitecore CMS and selecting the "Content Editor" option from the launchpad or the Sitecore menu.
Navigate to the item you want to add content to. You can use the search feature or browse the content tree to find the item.
Select the item by clicking on it in the content tree.
In the right-hand pane, click on the "Fields" tab. This will display a list of all the fields associated with the item.
Select the field you want to add content to and enter your content in the field.
Repeat steps 4 and 5 for any additional fields you want to add content to.
Once you have entered all the necessary content, click on the "Save" button at the top of the right-hand pane to save the changes.
To preview the item, click on the "Preview" button in the Sitecore ribbon at the top of the screen. This will open a new tab with the preview of the item.
If you are satisfied with the content, you can publish the item by clicking on the "Publish" button in the Sitecore ribbon. This will make the item visible to users on the website.
It's important to note that the fields displayed in the right-hand pane will vary depending on the template used to create the item. Some templates may have more fields than others, and the names and types of the fields may also vary. Additionally, some fields may have specific validation rules or formatting requirements, so it's important to follow any guidelines or best practices provided by your organization or Sitecore documentation when entering content.
Pros:
Complete control: Entering content manually gives you complete control over the content that is entered into Sitecore. You can ensure that the content is entered in the correct format and style that is consistent with the rest of the website.
Accuracy: By entering the content yourself, you can ensure that all the necessary information is entered correctly, reducing the risk of errors that could occur if the content was entered automatically.
Flexibility: It allows you to add content to a specific item and control exactly how it appears on the website. This can be useful when you need to make quick changes or updates to a specific piece of content.
Familiarity: Manual entry is a familiar process for most users and requires little to no training, making it easy for users to enter content into Sitecore.
Cons:
Time-consuming: Entering content manually can be time-consuming, especially if you have to enter a large amount of content. This can be a disadvantage if you need to add a lot of content to Sitecore on a regular basis.
Error-prone: Manual entry can be prone to errors if the user is not careful or does not have enough knowledge about the content structure, format, or style of the website.
Limited automation: Manual entry does not allow for the automation of the content entry process, which can be a disadvantage if you have a large amount of content to enter or if you need to update content frequently.
Formatting challenges: Some content fields in Sitecore may have specific formatting requirements, such as character limits or specific input formats. If these requirements are not met, the content may not be displayed correctly on the website.
Overall, manual entry is a useful option for entering content into Sitecore, particularly for smaller amounts of content or for quick updates. However, it may not be the most efficient option for larger volumes of content, and it does require careful attention to ensure accuracy and consistency in the content.
Sitecore OData service
Exporting data using Sitecore OData service is a process that allows you to export data from Sitecore items in the form of an OData feed which is in JSON format.
Here are the basic steps to export data using Sitecore OData service:
Log in to Sitecore as an administrator.
Navigate to the item or items that you want to export in the Sitecore Content Editor.
The service authenticates requests using API keys.
Open the OData service endpoint in your browser by going to the URL: https://your-site-url/sitecore/api/ssc/aggregate/content/Items
You can see the list of all the items available in the OData service, you can filter the item by using query options available in OData service, like $filter, $select, $orderby etc.
OData services return data in the form of an JSON, which can be easily consumed by various applications and systems.
For example, if you hit URL https://your-sitecore-instance-name/sitecore/api/ssc/aggregate/content/Items('%7B110D559F-DEA5-42EA-9C1C-8A5DF7E70EF9%7D')?sc_apikey=your-api-key&$expand=FieldValues , it should show you Sitecore home item details in JSON format as
Pros:
Data accessibility
Simplified data querying
Reduced development time
Improved integration capabilities
Cons:
Limited functionality:
Security concerns
Performance
Only support in latest Sitecore versions
Sitecore OData service is available only in Sitecore 8.2 and above versions, also it needs to be enabled by configuring the OData services in Sitecore. Also, the OData feed only contains the fields that are selected in the OData service endpoint, so you should select the fields that you need for the export.
Migrate data using C#
Migrating data in Sitecore can be accomplished using C# code. Here is a high-level overview of the steps involved:
Retrieve the source data: Depending on where your data is coming from, you will need to retrieve it from the appropriate source. This could be a SQL database, an Excel file, a CSV file, or some other data source.
Create a connection to the Sitecore database: Use the Sitecore API to connect to the Sitecore database where you want to store the migrated data. This can be accomplished by creating a new instance of the Sitecore Data.Database class.
Create the new items in Sitecore: For each item that you want to migrate, create a new Sitecore item using the Sitecore API. You can set the fields and other properties of the item using the Sitecore.Data.Items.Item class.
Map the data from the source to the Sitecore items: Once you have the new items created in Sitecore, map the data from the source to the appropriate fields in the Sitecore items. You can do this by iterating over the source data and using the Sitecore API to set the values of the appropriate fields on the Sitecore item.
Save the changes: Once you have updated all of the items, use the Sitecore API to save the changes to the Sitecore database.
Here is some sample C# code that demonstrates how to migrate data from a CSV file into Sitecore:
Pros:
Full control: Using C# code to migrate data gives you complete control over the process. You can write custom code to handle complex data transformations or business logic, and you have full access to the Sitecore API to create, update, and delete items as needed.
Scalability: Depending on the size and complexity of your data, migrating data in Sitecore using C# may be more scalable than using the Sitecore content editor. With custom code, you can handle large data sets more efficiently and in a more automated way.
Flexibility: With custom code, you can tailor the migration process to your specific needs. For example, you can map fields in a custom way, skip certain items or data, or transform data in real-time as needed.
Cons:
Development time: Migrating data in Sitecore using C# requires development time and resources, which can add to the overall project cost. It may also require more expertise in C# programming and the Sitecore API.
Maintenance: Custom code can be more difficult to maintain and update over time, especially if the code becomes more complex or relies on specific dependencies or libraries.
Error handling: With custom code, you are responsible for handling errors and exceptions that may arise during the migration process. This can require additional testing and debugging efforts to ensure that the data is migrated correctly and without any data loss or corruption.
Overall, using C# code to migrate data in Sitecore can be a powerful and flexible approach, but it requires careful consideration of the pros and cons, as well as your specific business requirements and technical capabilities.
Sitecore Serialization
Sitecore Serialization is a feature that allows you to export and import Sitecore items in a serialized format, which can be used to transfer items between different environments or to version control Sitecore content.
To export and import content tree items using Sitecore Serialization, you can follow these steps:
Exporting Items:
Open the Content Editor in Sitecore and navigate to the item you want to export.
Right-click on the item and select "Serialize Item" or "Serialize Tree" from the context menu. This will generate a serialized file for the item and its children in the folder specified in the serialization configuration file.
Repeat this process for each item you want to export.
Importing Items:
Copy the serialized file for the item you want to import to the serialization folder in the target environment.
Open the Content Editor in the target environment and navigate to the parent item where you want to import the item.
Right-click on the parent item and select "Update Item" or "Update Tree" from the context menu. This will reload the serialized files for the item and its children.
The imported item should now be visible in the Content Editor.
Pros:
Easy to use: Sitecore Serialization is a built-in feature that is easy to use and requires minimal setup. It allows developers and content authors to quickly export and import content items without any additional tools or software.
Version control: Serialized items can be version controlled, which means that you can keep track of changes made to the content tree over time and roll back to a previous version if necessary.
Portability: Serialized items can be easily moved between different environments, such as from a development environment to a production environment. This makes it easier to manage content items across different environments.
Automation: Serialized items can be exported and imported programmatically using PowerShell or other scripting languages, which allows you to automate the process and save time.
Cons:
Performance: Exporting and importing large content trees can be time-consuming and may impact the performance of the Sitecore instance. It is recommended to use Sitecore Serialization on smaller content trees or to use serialization tools that offer delta synchronization.
Manual process: The export and import process using Sitecore Serialization is a manual process that requires a person to initiate the export and import. This may not be feasible for larger content trees or in cases where frequent updates are made to the content tree.
Serialization issues: Serialization can sometimes fail or generate invalid serialized files, which can lead to data loss or corruption. It is recommended to test the serialization process thoroughly and to keep a backup of the content tree in case of issues.
Complex items: Sitecore Serialization may not always handle complex items or items with custom fields or functionality as expected. It is recommended to thoroughly test the serialization process on these types of items before using it in a production environment.
You may also use serialization tools like TDS, Unicorn, or Sitecore Content Serialization, which will make the export and import process more user-friendly and provide additional features like automated deployment, delta synchronization, and more.
Update Center
The Sitecore Update Center provides a new, effective and efficient method of managing Sitecore upgrades.
The Sitecore Update Center is utilized to locate, download, install, and manage updates and hotfixes for the Sitecore platform and its modules. It connects to a package management service for update information and the actual update packages. Sitecore offers a package management service, or you can opt to install and host your own. The Update Center is capable of installing updates from a package stored in the file system.
When logging into a Sitecore 9 Update 2 instance, a new application called the Sitecore Update Center can be seen on the LaunchPad.
If you click the application, the Update Center opens as below
In the left pane, you have three options:
Updates – click to see a list of available updates from the package management service. By default, Updates is selected.
Installed modules – click to see a list of already installed modules.
Install custom update – click to select an update package in the file system.
The final element of the Update Center is the Enter update mode/Exit update mode button that toggles the update mode on and off.
When you install an update, you use the Ready to install window to set options and start the process:
To search for Sitecore updates, Update Center internally uses a package management service which refers a new connection string, named PackageManagementServiceUrl, in the ConnectionStrings.Config.
<add name="PackageManagementServiceUrl" connectionString="https://updatecenter.cloud.sitecore.net/" />
Pros
Out of the box feature
Its like windows upgrade where separate instance not required.
You can also upgrade installed modules.
Cons
Its valid for Sitecore 9.x to Sitecore 10.1.
Upgrade the Sitecore database
Upgrading a Sitecore database can be a complex process, and it will depend on the specific version of Sitecore that you are currently running and the version to which you are upgrading. Generally, the process can be broken down into the following steps:
Prepare: Before starting the upgrade, make sure that you have a backup of your current Sitecore database. It's also important to review the release notes of the version you want to upgrade to, and understand any breaking changes, prerequisites, and compatibility issues.
Install: Install the new version of Sitecore on your web server. Make sure that you have the correct licenses for the new version.
Upgrade the databases: Once the new version is installed, you will need to upgrade the databases. This will typically involve running SQL scripts that update the schema and data in the databases.
Update the config files: Next, you will need to update the Sitecore config files with any new settings or changes required by the new version.
Test: After the config files are updated, you should test the upgraded Sitecore instance to ensure that everything is working as expected.
Deploy: Once you have tested the upgraded Sitecore instance and are satisfied that it is working correctly, you can deploy the new version to your production environment.
Pros:
Improved functionality: Upgrading the Sitecore database can improve the functionality and performance of your website, which can lead to a better user experience for visitors.
Access to new features: Upgrading the database may provide access to new features or functionality that were not available in previous versions of Sitecore.
Security: Upgrading the database can help to ensure that your website remains secure, by addressing any known security vulnerabilities in previous versions of Sitecore.
Support: Upgrading the database can ensure that your website remains compatible with the latest versions of Sitecore and that you can continue to receive support from Sitecore and its partners.
Cons:
Cost: Upgrading the Sitecore database can be costly, particularly if there are significant changes to the database schema or if additional hardware is required.
Complexity: Upgrading the Sitecore database can be a complex process, particularly if there are significant changes to the database schema or if there are customizations or integrations that need to be taken into consideration.
Downtime: Upgrading the Sitecore database may require some downtime, which can impact your website's availability and performance during the upgrade process.
Compatibility issues: Upgrading the Sitecore database may result in compatibility issues with customizations or third-party integrations that were developed for previous versions of Sitecore.
It's important to note that this process can be complex and time-consuming, so it's recommended that you work with a Sitecore partner or experienced developer to ensure a smooth upgrade process.
Sitecore Data Exchange Framework
The Sitecore Data Exchange Framework (DEF) is a tool that allows for data migration between Sitecore and external systems. It provides a set of services and APIs that allows developers to create connectors that can import and export data between Sitecore and external systems, such as CRM or ERP systems.
To migrate data using DEF, you would typically follow these steps:
Install DEF: To use DEF, you will first need to install it on your Sitecore instance. This can typically be done through the Sitecore Marketplace.
Create connectors: Next, you will need to create connectors that will import and export data between Sitecore and the external system. A connector is a set of components that define how data is exchanged between Sitecore and an external system.
Create endpoints: You will also need to create endpoints, which define the external system that the data is being exchanged with.
Create pipeline: You will also need to create a pipeline, which is a sequence of steps that are executed to import or export data. This pipeline can be customized to include any additional steps that are needed to process the data.
Create the mapping: Create mapping, which defines how data is mapped between Sitecore and the external system. This can include field-by-field mapping, as well as any custom logic that is needed to handle specific data types or transformations.
Run the pipeline: Once everything is configured, you can execute the pipeline to import or export data.
Pros:
Flexibility: Sitecore DEF provides a flexible and extensible framework for integrating data between Sitecore and other systems, which can be tailored to meet specific business requirements.
Integration: Sitecore DEF enables integration with a wide range of systems, including popular CRM and ERP systems, which can help to provide a seamless user experience for website visitors.
Time-saving: Sitecore DEF provides pre-built connectors for popular systems, which can save development time and effort. In addition, Sitecore DEF's mapping capabilities can simplify the process of mapping data between systems.
Scalability: Sitecore DEF is designed to handle large volumes of data, which can be useful for organizations with high traffic websites.
Cons:
Complexity: Sitecore DEF can be complex to set up and configure, particularly for organizations with limited technical resources.
Learning Curve: Sitecore DEF requires a certain level of technical expertise to use, which can lead to a steep learning curve for developers who are new to the tool.
Maintenance: It requires ongoing maintenance and updates to ensure that it continues to work effectively as systems evolve over time.
Overall, Sitecore DEF can be a powerful tool for organizations looking to integrate data between Sitecore and other systems, but it requires a certain level of technical expertise to use effectively. It's important to note that the process of migrating data using DEF can be complex and time-consuming, so it's recommended that you work with a Sitecore partner or experienced developer to ensure a smooth migration process.
References
https://varunvns.wordpress.com/2018/12/04/sitecore-update-center-basics/
https://www.getfishtank.com/blog/how-to-use-the-sitecore-media-upload-watcher-on-azure
https://neilkillen.com/2017/11/21/leveraging-sitecore-data-exchange-framework-to-access-your-data/
https://jammykam.wordpress.com/2016/08/23/sitecore-admin-pages-cheat-sheet-new-tools/



















What a comprehensive guide to content migration in Sitecore! It's reassuring to know there are so many approaches available for both beginners and seasoned developers. Speaking of migration, has anyone here attempted a Sitecore to WordPress migration? I'd love to hear about your experiences and any tips you might have. Let's keep the knowledge sharing going!
ReplyDelete