WFFM is a nice module to
capture details from visitors. But when developers try to render WFFM forms in
web page, then she has to face CSS and JS conflict with webpage. However this
is good for testers and QA team as they will able to find lots of cosmetic
issues ;)
Most of the time, WFFM’s CSS
and JS stop or change the UI and functionality of the web page.
However there is an
alternative way to render WFFM form – Iframe.
Follow below steps use it
* Create WFFM form
* Create item having separate
page layout and MVC rendering for WFFM form only.
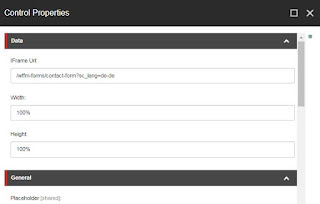
* Create one parameter rendering
IFrame with three field - IFrame Url, Width and Height as shown below
 |
| WFFM form via IFRAME |
Specify relative path of
above item page rendering path in IFrame URL field
Specify below line in Iframe.cshtml
as
<iframe src="@Model.Url" width="@Model.Width" height="@Model.Height" scrolling="auto" frameborder="0" align="left" name=""></iframe>
When you render web page,
your WFFM form will be rendered in IFRAME and all WFFM form CSS and JS are also
load into IFRAME. In this way we separated CSS and JS of web page with WFFM
form CSS and JS. So they will never conflict.
However there are two issues
that I encountered with this approach
* If your website is running
on HTTPS
and you have entered the WFFM item path as HTTP then you will face issue. To
fix it, instead of using full URL, you must use relative path.
* How to handle multi
lingual WFFM forms? Let’s suppose your page is in French and now if you try to
render your WFFM form with relative path then it try to render by default in
English language. To fix it specify your relative path with language query
string as "/wffm-forms/contact-form?sc_lang=fr-fr"
That’s it.
I hope you will try this alternative
approach.
Stay tuned for more Sitecore related articles.
Till that happy Sitecoring
:)
Please leave your comments or share this trick if it’s useful for you.

No comments:
Post a Comment