Some people see data as facts and figures. But it’s more
than that, it’s the lifeblood and it contains history. And it’s trying to tell
you something.
So it’s very important for any organization if they are
able to capture visitors’ details via some form and convert these visitors’ details
into Sitecore contacts.
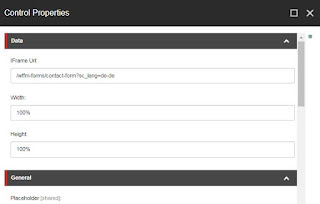
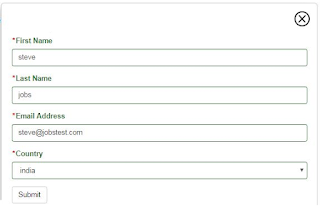
For this, create WFFM form with basic fields like first
name, last name, email id etc.
Apply this WFFM form to any item which can render it on
browser as
 |
| WFFM Form |
On submit, we can fire custom action on WFFM form. This
action saves filled details into Sitecore as contact. Additionally we can also
create a cookie with same details for smart tracking of visitors’ activities on
any page.
Here is a ready-made code for WFFM custom action
public class CreateMongoContacts : ISaveAction
{
public ID ActionID { get; set; }
public string UniqueKey { get; set; }
public ActionType ActionType { get; private set; }
public ActionState QueryState(ActionQueryContext queryContext)
{
return ActionState.Enabled;
}
public void Execute(ID formId, AdaptedResultList adaptedFields, ActionCallContext actionCallContext = null, params object[] data)
{
try
{
string firstName = adaptedFields.GetValueByFieldID("{E46B75C1-BF08-4A87-9BE7-776BD65F25C4}");
string lastName = adaptedFields.GetValueByFieldID("{966EDDC4-B907-4DDA-82C7-F3A8853514AF}");
string emailAddress =
adaptedFields.GetValueByFieldID("{709521AA-D63B-430F-8928-DF35FD7238EE}");
MongoContacts(firstName, lastName,
emailAddress);
}
catch (Exception ex)
{
Log.Error("Execute Error", ex, this);
}
}
private void MongoContacts(string FirstName, string LastName, string EmailAddress)
{
try
{
string visitorEmail = EmailAddress;
string visitorName = FirstName;
Contact contact = Tracker.Current.Contact;
string contactId = contact.ContactId.ToString();
//Email Address
if (Sitecore.Analytics.Tracker.Current.Contact != null)
{
var emailFacet = Tracker.Current.Contact.GetFacet<IContactEmailAddresses>("Emails");
if (!emailFacet.Entries.Contains("Work
Email"))
{
IEmailAddress email =
emailFacet.Entries.Create("Work Email");
email.SmtpAddress =
visitorEmail;
emailFacet.Preferred =
visitorEmail;
}
else
{
IElementDictionary<IEmailAddress> entries =
emailFacet.Entries;
var emailAddress =
entries["Work
Email"];
emailAddress.SmtpAddress =
visitorEmail;
}
}
//Personal Information
if (Sitecore.Analytics.Tracker.Current.Contact != null || visitorName != null || visitorName != "")
{
var personalFacet = Tracker.Current.Contact.GetFacet<IContactPersonalInfo>("Personal");
personalFacet.FirstName =
FirstName;
}
if (Sitecore.Analytics.Tracker.Current.Contact != null || visitorName != null || visitorName != "")
{
var personalFacet = Tracker.Current.Contact.GetFacet<IContactPersonalInfo>("Personal");
personalFacet.Surname =
LastName;
}
//Identify a unKnown Visitor
var identifiers = Sitecore.Analytics.Tracker.Current.Contact.Identifiers;
if (identifiers.IdentificationLevel == ContactIdentificationLevel.Anonymous)
{
Sitecore.Analytics.Tracker.Current.Session.Identify(visitorEmail);
}
ContactManager contactManager = (ContactManager)Sitecore.Configuration.Factory.CreateObject("tracking/contactManager", true);
contactManager.SaveAndReleaseContactToXdb(contact);
HttpCookie formCookies = new HttpCookie("contactprofile");
formCookies.Values["ContactId"] = contactId;
formCookies.Values["EmailId"] = EmailAddress;
formCookies.Values["FirstName"] = FirstName;
formCookies.Values["LastName"] = LastName;
formCookies.Expires = DateTime.Now.AddYears(1);
HttpContext.Current.Response.Cookies.Remove("contactprofile");
HttpContext.Current.Response.SetCookie(formCookies);
}
catch (Exception ex)
{
Log.Error("MongoContacts Error", ex, this);
}
}
}
To get this analytics data, login to Sitecore and click
on “Experience
Profile” icon on dashboard
 |
| Experience Profile |
Find contact by entering email id or first name or last
name in search box. Click on selected contact.
Note:- You will get contacts only when current
session is expired. To expire session forcefully, you can either delete cookies
or close browser or restart IIS. Wait for some time or have a coffee
break :) .
 |
| Contacts in Experience Profile |
This should open visitor’s profile where voilaaa one can get visitor interaction history data in terms of first name, last name and email id.
 |
| Contact in Sitecore |
In conclusion, WFFM form only store user entered data as
a single record. But Sitecore experience profile collect all user activities on
website. Hence it’s good place to convert any anonymous profile with captured user
information for easy identification and tracking.
I hope you like this Sitecore article. Stay tuned for
more Sitecore related details.
Till that happy Sitecoring
:)
Please leave your comments or share this article if it’s
useful for you. Waiting for your feedback.