GraphQL is
querying technic to get the result in JSON format.
It means now you
can get Sitecore items in JSON format using GraphQL.
You can test
your GraphQL query either directly on browser or on POSTMAN.
This article
highlight how you can do the same using Postman GET and POST method.
Using POST Request
1. Open Postman and create new Request
 |
| New Request Window |
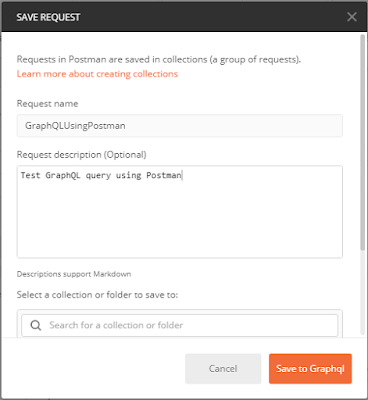
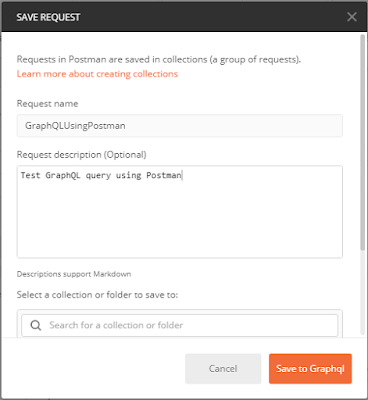
2. Save Request by providing Request
name, description etc.
 |
| Save Request Window |
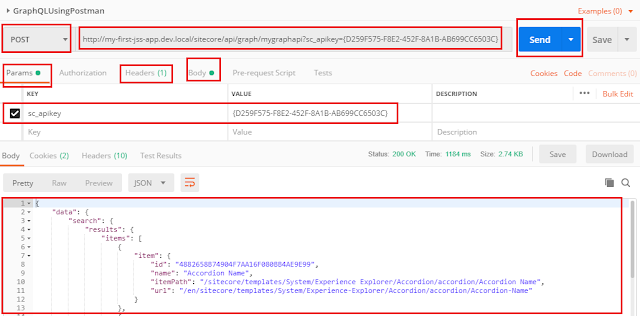
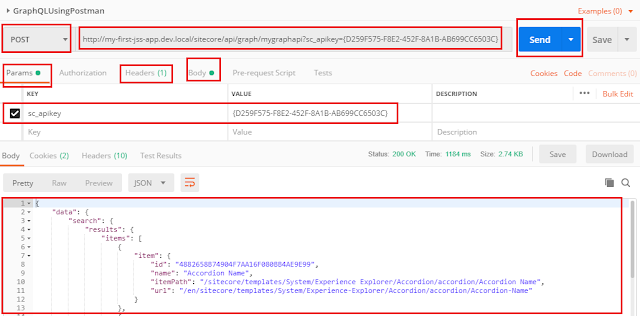
3. Select POST request type and enter
request URL with “sc_apikey” query string as
 |
| Params in POST request |
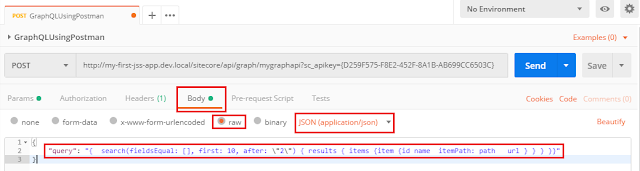
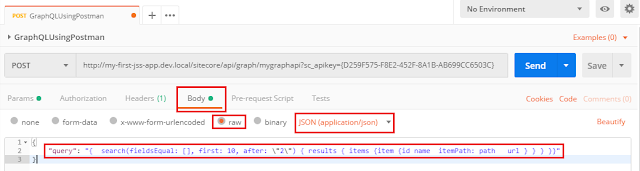
4. Select Body tab and select “raw” and format
type as “JSON(application/json)”. Write your GraphQL query in body textbox as
 |
| Query in Body section |
This
action add “Content-Type” as "application/json" in “Headers” tab.
5. Click on “Send” button and you should
get your query JSON result as
 |
| Post Request |
Using GET Request
1. Open Postman and create new Request
2. Save Request by providing Request
name, description etc.
3. Select GET request type and enter
request URL with “sc_apikey” and “query” query string as
“http://my-first-jss-app.dev.local/sitecore/api/graph/mygraphapi?sc_apikey={D259F575-F8E2-452F-8A1B-AB699CC6503C}&query={
search(fieldsEqual: [], first: 10, after: "3") { results { items
{item {id name itemPath: path url } } } }}”. This will add key
"sc_apikey" and “query” in “Params” section.
4. Click on “Send” button and you should get your query
JSON result as
 |
| Get Request |
Note:-
While writing your query, just remove all escape lines. In other words, you must write your
query in single line without any truncation.
That's it.
I hope you will
use Postman for executing Sitecore GraphQL query.
Stay tuned
for more such cool tricks.